Designers, do you have a personal utility library ready?
Just like a chef's mise-en-place, it helps to curate your essentials.
Here's a peek into mine:
10
9
235
Replies
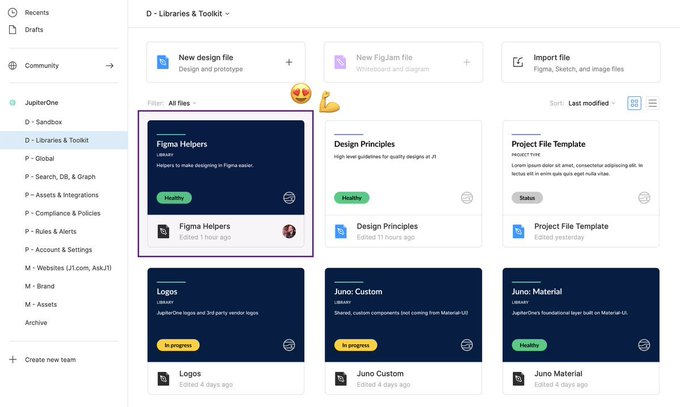
File Thumbnail
I use it across my files for organization. I have a primary light variant for most projects and a secondary dark variant for libraries.
I nest a Status component for extra context.
2
0
7
The Color Swatch
I use it to organize my color libraries.
I keep the pound symbol separate from the hex value so I can seamlessly copy/paste back and forth from the Style panel.
2
0
3
The Status Component
I use it to keep track of what state a project or component is in.
It’s not perfect, but it's better than nothing.
2
0
6
Cursors
Thanks to the
@githubdesign
team for adding these to the Figma community 🙏🏻
Having cursors ready helps me be clearer when showing interaction states on static screens.
2
0
8
Notes
I know. FigJam has sticky notes... I just don't use it often.
I use these in my standard design files, mostly as documentation.
1
0
3
Slides
A small set of slide backgrounds for presentations.
They're like the basic templates I might use in Google Slides, etc...
1
0
3
As you can see, it's a basic kit.
Anyone can do this.
I've found the simple process of active curation makes a big difference in keeping my workflow locked in.
A little reflection and foresight go a long way.
Happy curating! 🙌
0
0
3
@itspatmorgan
Very interesting. All best up in Figma. Pretty cool. Thanks for sharing. Love to see stuff like this.
2
0
1
@itspatmorgan
I typically pull Community UI kits into my team and share the components so I have native Mac, Android, iOS, etc. stuff on-hand.
I tell you though - I am SO close to making a headless, B&W UI kit for myself. I always end up making the same button components over and over lol.
1
0
2
@TylerNickerson
Do it! I keep a separate Primitives library that I use as a basis for pretty much all my personal projects. Very useful.
0
0
1