Building color stacks in
@figma
is time-consuming.
To reduce repetition and save myself *hours* of work, I made a simple, stackable color swatch component.
Here's how:
2
14
155
Replies
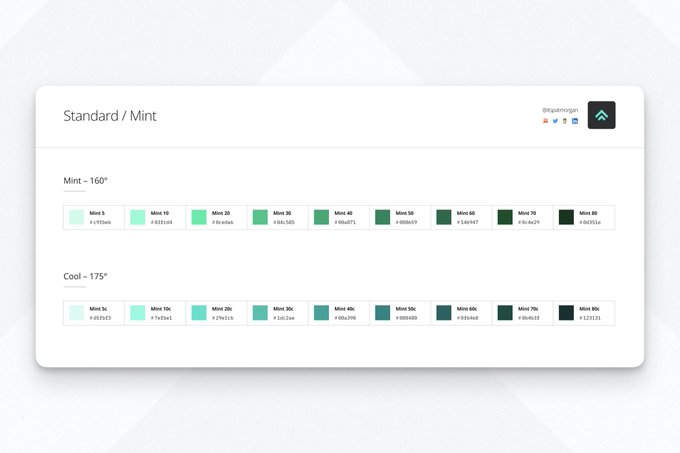
Swatch component:
- Swatch is an auto-layout container
- Rectangle for color display
- Color name in bold font
- Hex in monospace
- 1px border outside
- # symbol is separate from hex value as I don't need it when copy/pasting hex into Figma style panel
1
0
3
Swatch Stack:
- The stack is an auto-layout container
- Zero container padding or space between items
- Strokes are excluded so that they appear as one when stacked
- Horizontal or vertical orientation
1
0
3
Easily swap color order:
Since the stack is an auto-layout container, you can bump colors around using just your keyboard.
1
0
2
When dealing with a full library, updating styles from a single component saves a lot of time:
1
1
4
The Stackable Swatch has saved me from a lot of repetitive work. I hope you find it useful too!
How do you manage your colors?
4
1
3