Replies
@radcraftor
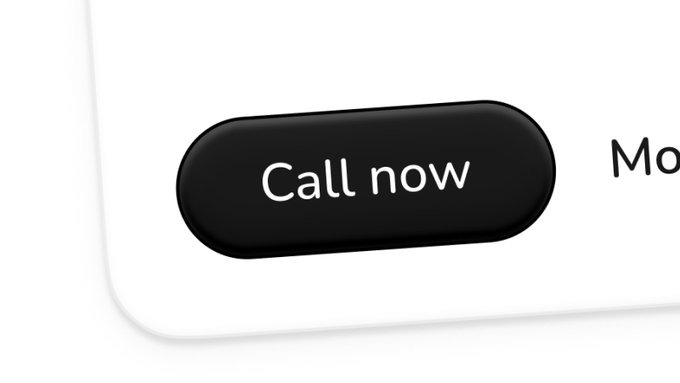
whats the best way to achieve the glossy effect of the black button in figma? border is already used, radial or linear fill dont seem to be either... nesting layers?
1
0
0
@noedgecase
inner shadow with white as the color
playing with color opacity will help you achieve that
1
0
1